Dashboard by Tumblr
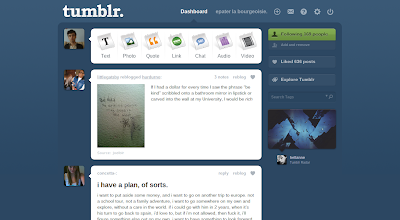
Tumblr's dashboard is essentially the motherboard for all tumblr users and provides them with the tools necessary to get the most out of their blogging experience. With tumblr, you have the ability to create blog posts with text, music, videos, pictures, etc. Immediately your eye is drawn to their symbols at the top of the page which are all highlighted by a white text box over the dark blue of the rest of the page. The posts by the other tumblr blogs you follow are also highlighted this way for easy visibility. Along with their own distinct symbol, each post possibility is a different color, such as quotes being orange and links being green, to help the user easily distinct between each one. At the top of the screen are a variety of other symbols that help the user manage their tumblr: an envelope for the message inbox, a gear for settings and configuration, a question mark for help, etc. To the left of the screen highlighted in bright green is the number of other blogs you follow and that follow you so that you are always in the know of how popular your blog is. More symbols are used on this side of the screen as well: your liked posts are symbolized by a little heart and the search box has a small microscope. I feel that tumblr has found a unique and creative way to show visual hierarchy through the use of symbols. These symbols are both clever in their design and useful in their purpose to guide the users eye to the tools they will need to run a successful blog.